「ぼかし」は映像内の見せたくない部分を隠したい時に使われ、モザイクとは同じような使われ方をします。
「モザイク」は彩度を変えた四角を敷き詰めた様な感じになり、「ぼかし」は意図的に写真のピンぼけを作るような感じです。
結果的な目的は同じで、どちらかを使うかは、制作者の判断によります。
ここでは「モザイク」と「ぼかし」の比較が出来るように、同じ映像素材を使って、映像の一部分に「ぼかし」や「モザイク」を入れる説明をします。

素材の挿入
検証 ver21.06.29
素材:pexels

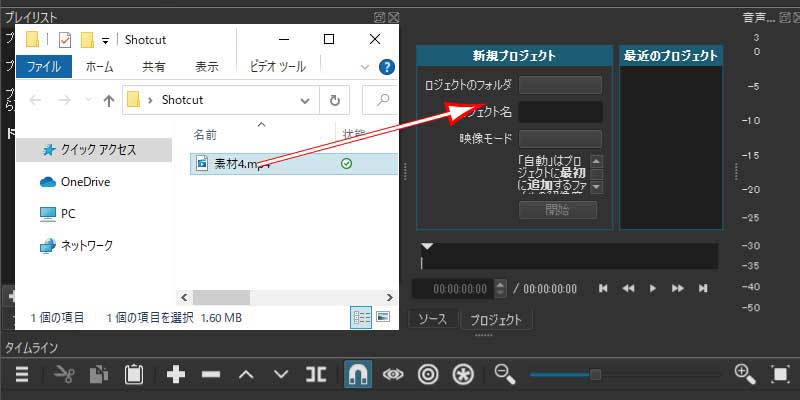
エクスプローラーからShotcutのプレイヤーへドラッグして挿入します。

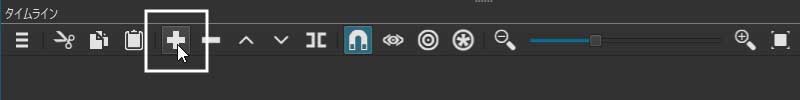
タイムラインの[現在のトラックに付加]ボタンをクリックします。
※エクスプローラーからトラックへドラッグする事でも追加できます。

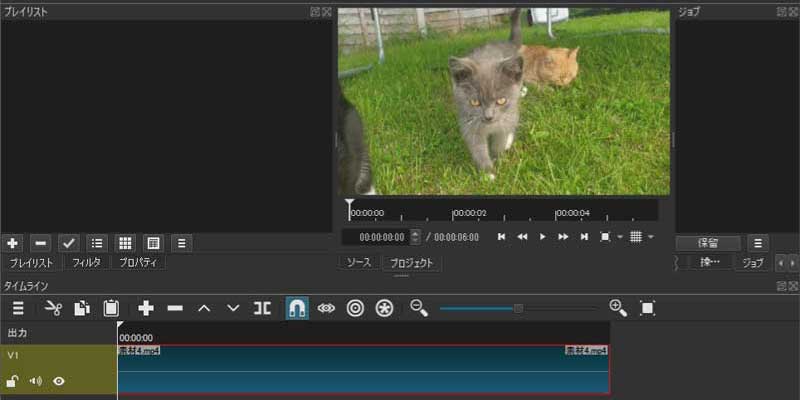
Shotcutの素材が挿入されました。
フィルタを適用
ぼかし効果
映像全体にぼかし効果をつけます。

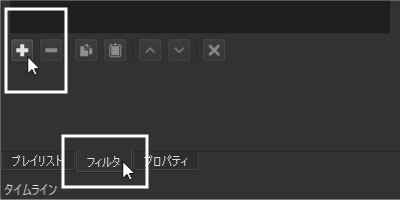
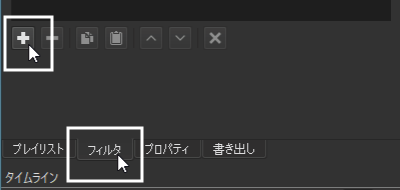
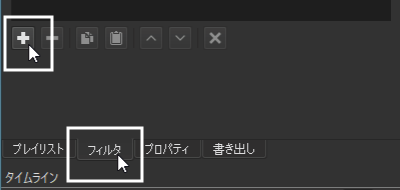
a.「フィルタ」タブをクリックします。
b.[フィルタを追加](+ボタン)をクリックします。

a.検索boxに「ぼかし」と入力します。
b.検索された「ぼかし:ガウス」をクリックします。

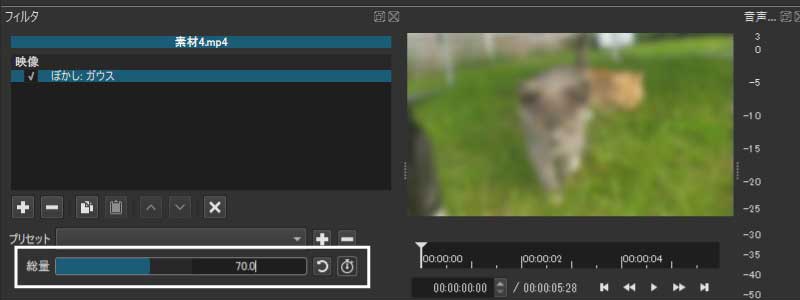
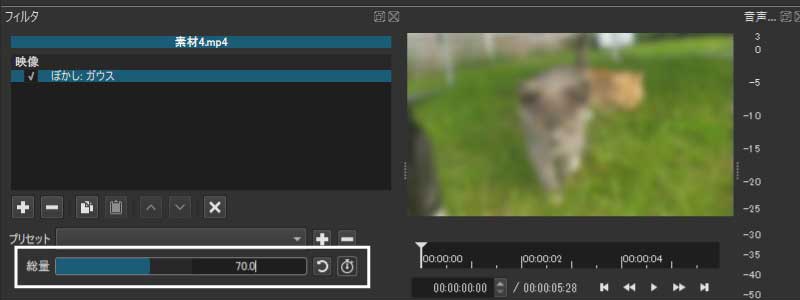
「ぼかし」の度合いの調整は「総量」をつかいます。
0は「ぼかし」なし、数値が大きくなるに従い、「ぼかし」の度合いが大きくなります。

総量の比較:左側の総量は0 右側の総量は70です。
モザイク 効果

a.上側のクリップ(V2クリップ)が選択されている事を確認します。
b.再生ヘッドを先頭に戻します。
c.フィルタタブを選択して[フィルタの追加](+ボタン)をクリックします。

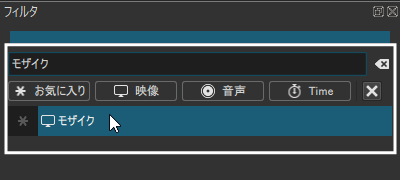
a.検索BOXにモザイクと入力します。
b.検索された「モザイク」フィルタをクリックします。

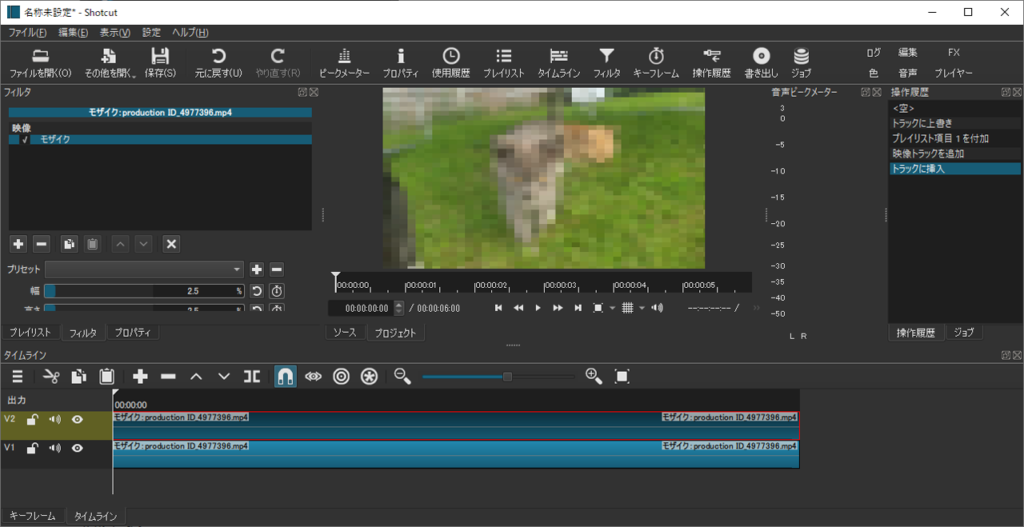
「モザイク」フィルタが適応されました。
映像の一部分に「ぼかし」・「モザイク」を適用する
映像には「ぼかし」「モザイク」がかかっていない前提で、定番である、動くものの一部を隠す方法を説明します。
新しいトラックを追加します。

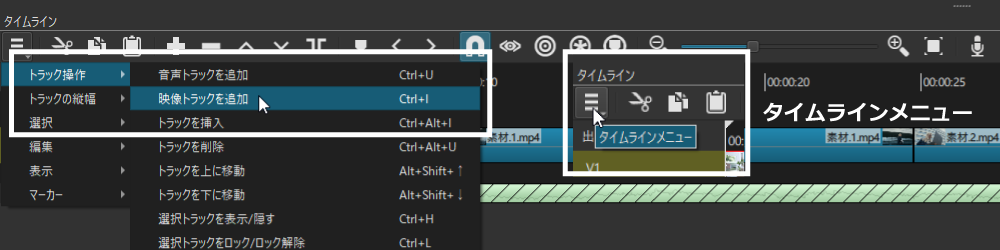
a.[タイムラインメニュー]をクリックします。
b.「トラック操作」をポイント(マウスを重ねる)します。
c.「映像トラック」を追加をクリックします。

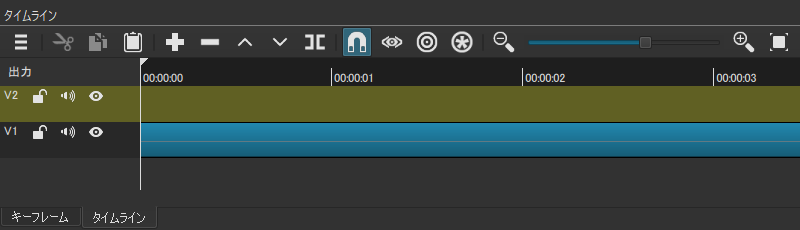
新しいトラック(V2)が追加されました。
ショートカットキー[Ctrl]+[I]でもトラックは追加できます。

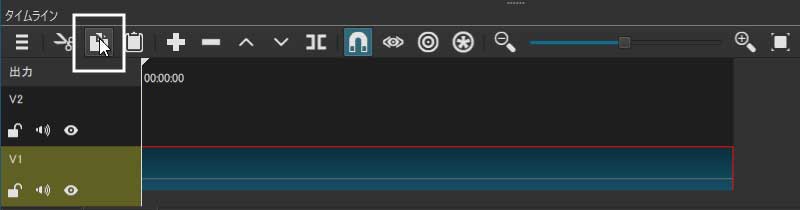
a.V1トラックをクリックします。
b.コピーボタンをクリックします。

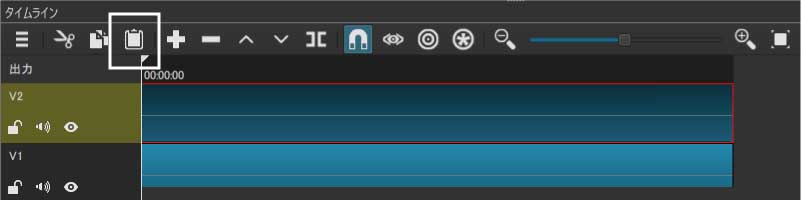
c.再生ヘッドが先頭(0秒の位置)にある事を確認します。
d.貼り付けボタンをクリックします。
「 ぼかし:ガウス 」フィルタ

モザイクを使用したい場合は、モザイクフィルタを使います。

a.上側のクリップ(V2クリップ)が選択されている事を確認します。
b.再生ヘッドを先頭に戻します。
c.フィルタタブを選択して[フィルタの追加](+ボタン)をクリックします。

a.検索boxに「ぼかし」と入力します。
b.検索された「ぼかし:ガウス」をクリックします。
「ぼかし:ガウス」フィルタが適用されました。

「ぼかし:ガウス」の総量の調整を行います。
V2トラックを選択した、そのままの状態で、続いて「切り抜き」フィルタを追加します。
「モザイク」フィルタが適用されたクリップに「切り抜き:四角形」フィルタを適用します。

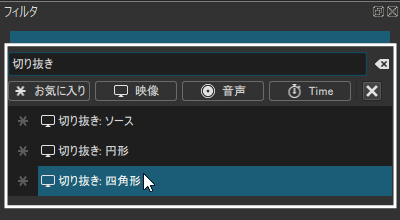
a.検索boxに「切り抜き」と入力します。
b.検索された「切り抜き:四角形」をクリックします。

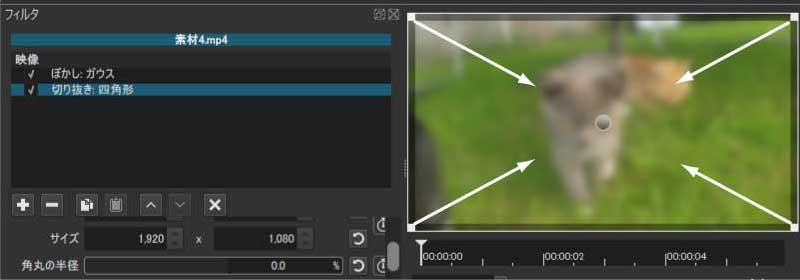
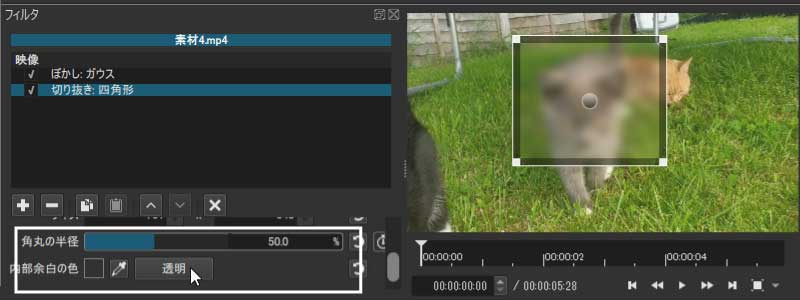
プレビュー画面が白枠で囲われ、四隅に白い四角が表示されます。
四隅の四角を内側へドラッグして「切り抜き」の範囲を決めます。

切り抜き範囲の指定が終わったら、必ず[透明]のボタンをクリックして下さい。
※透明化しないと、背景色が残ってしまいます。
お好みで四隅にコーナーR付けます。
キーフレームを使って、「ぼかし」・「モザイク」範囲を動かす
映像である以上、「ぼかし」・「モザイク」をかけたい対象が動くのは必然です。
ここからは動く対象に合わせて、「ぼかし」も動かす方法を説明します。

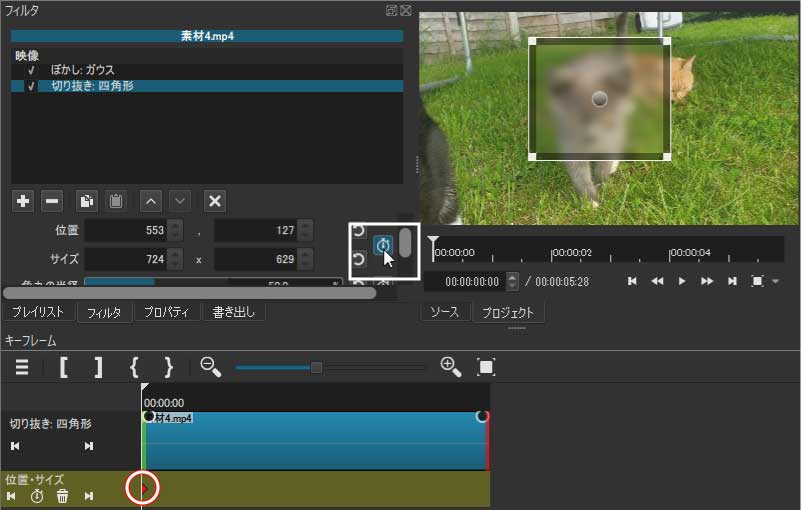
a.「ぼかし」を適用した位置で[このパラメータにキーフレームを使用する]ボタンをクリックします。
※ここでは再生ヘッドを位置を先頭にしていますが、先頭にない場合でも、「切り抜き」範囲が無駄になるので[このパラメータにキーフレームを使用する]をクリックして下さい。
b.自動的にキーフレーム画面に切り替わります。
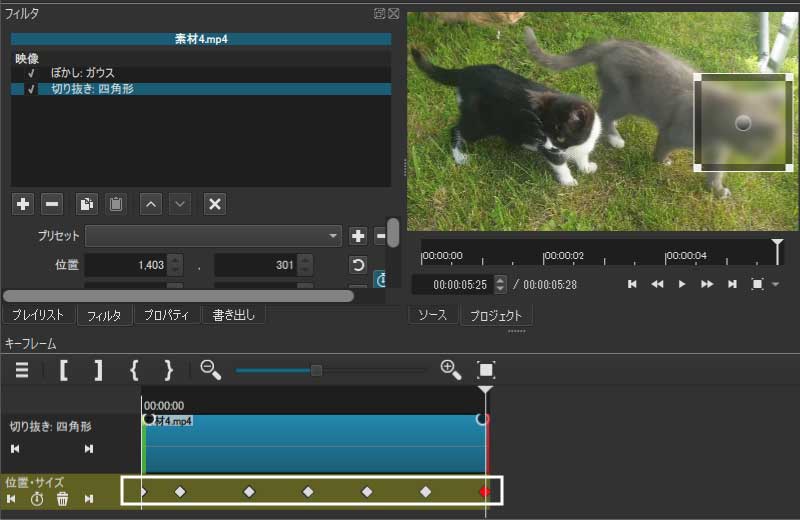
c.プレイヤーを再生させます。
d.範囲から外れた位置で、停止させ、「切り抜き」範囲を修正します。
e.修正が終わったら、[このパラメータにキーフレームを使用する]をクリックします。
f.同じように再生と[このパラメータにキーフレームを使用する]をクリックを繰り返します。

複数のキーフレームを適用した状態です。
以上で終了です。
未保存の場合は、名前を付けて保存しましょう。


