エフェクトとは、デジタルビデオカメラ・スマートフォン等で撮影された映像に対し、編集機能を持つ、ツールによって、何らかの効果的加工を加えた場合の効果をエフェクトと呼びます。
一般的に動画や音声の効果をエフェクトと呼ばれますが、単純に背景に使用する静止画像であっても、動的効果を加えた場合の効果も、エフェクト効果と呼ばれます。
元の素材を加工して、なんらかの効果を加えたものがエフェクトで、カットや結合など、元の素材に効果を付与していない場合はエフェクトではありません。
無料動画編集ソフトだけあって、Shotcutはテロップ(文字)に関するエフェクトは残念な状態ですが、映像に関しては、無料とは思えないほどの豊富なエフェクト機能が揃っています。

Shotcutではエフェクト効果を付与するためにフィルタ機能を使います。
ここではエフェクト効果以外も含むフィルタパネル全般の説明をしていきます。
Shotcutでエフェクト効果を付けるフィルタ
素材をShotcutに挿入しフィルタを選択するまでの方法です。

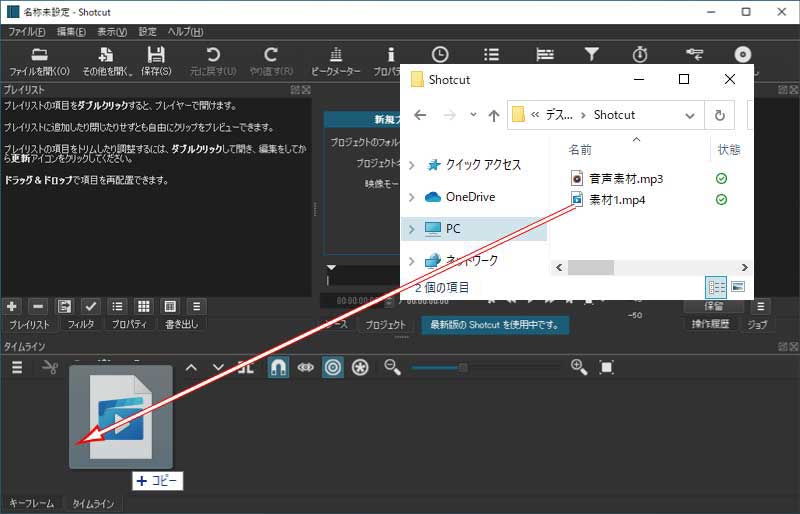
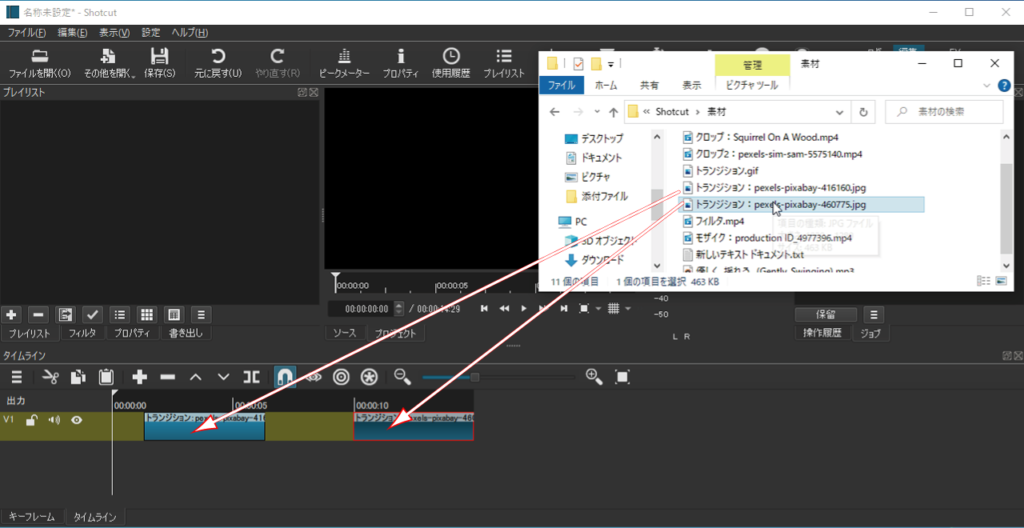
エクスプローラーから素材にしたいファイルをタイムラインへドラッグします。
※素材の挿入方法はその他にも複数あります。

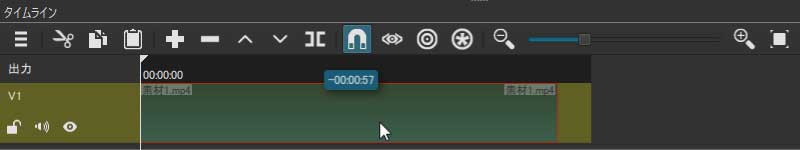
a.再生ヘッドの位置を先頭(0秒)に合わせます。
b.クリップをドラッグして再生ヘッドの位置に合わせます。
※挿入直後は、挿入したクリップが選択状態にありますが、念のため選択状態を確認しておきましょう。

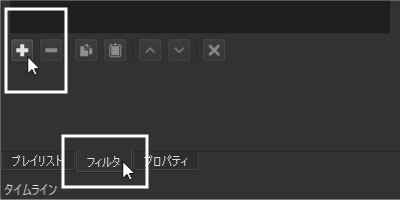
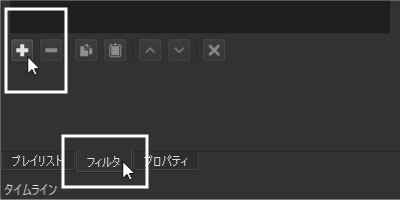
a.「フィルタ」タブをクリックします。
b.[フィルタを追加](+ボタン)をクリックします。

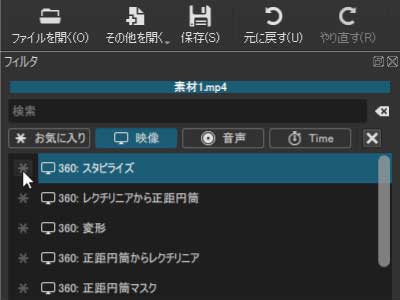
フィルタ画面は、[お気に入り][映像][音声][Time]に分類されており、フィルタ名の左側のアイコンをクリックすると「お気に入り」に追加されます。
また、Timeの右側の[×]をクリックするとメニューを閉じます。
ver21.06.29の時点でTimeの中には「TimeRemap」しかありません。
フィルタを検索
Shotcutで適用可能なフィルタの種類は非常に多く、目視で探すには苦労します。
そこで、「検索」を利用します。
検索を利用すれば、映像・音声・Timeのタブの選択に関わらず、利用したいフィルタを表示してくれます。
必ずクリップを選択した状態で行ってください。

a.検索BOXにモザと入力しています。
b.検索された「モザイク」フィルタをクリックします。
2文字・3文字から検索してくれます。
2文字・3文字以上から検索してくれます。
検索キーワードにも寄りますが、タブから目視で探すよりは、楽に目的のフィルタを探しやすくなります。
フェードイン・フェードアウト
徐々に映像が表示されるのが「フェードイン」、徐々に映像が薄くなるのが「フェードアウト」です。
Shotcutでは、クリップの前後をマウスでドラッグする事で適用する方法と、フィルタから適用する2種類の方法があります。
音声にも適用する事が出来ます。
「フェードイン」では徐々に音量が上り、「フェードアウト」では徐々に音量が下がっていきます。
マウスでフェードイン・フェードアウトを適用する

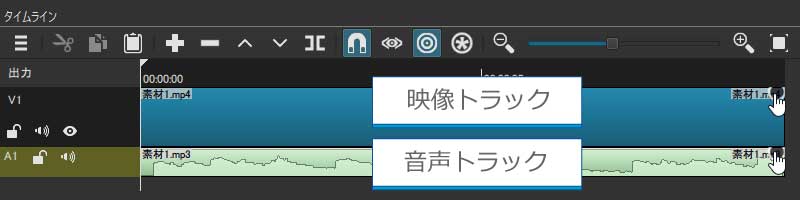
映像トラック・音声トラック共通
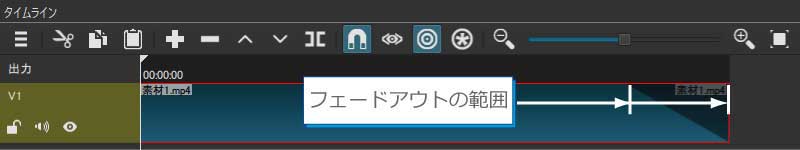
フェードインはクリップの左上 フェードアウトはクリップの右上をポイント(マウスを合わせる)すると黒い●が表示されます。

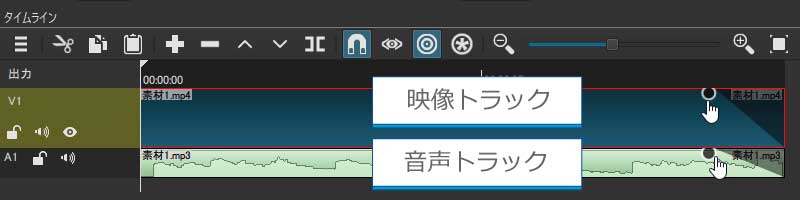
フェードインは黒い●を右へドラッグ(左ボタンを押したまま動かす) フェードアウトは黒い●を左へドラッグします。
ドラッグされた範囲がフェードの範囲になります。
フェードの終了位置には、ポイントすると●が表示されるので、何度も変更可能です。
※自動的に「フェードイン」・「フェードアウト」フィルタに追加されます。
フィルタを使ってフェードイン・フェードアウトを適用する
a.フェードイン・フェードアウトを適用したいクリップを選択します。

b.「フィルタ」タブをクリックします。
c.[フィルタを追加](+ボタン)をクリックします。

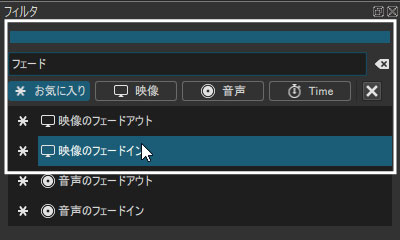
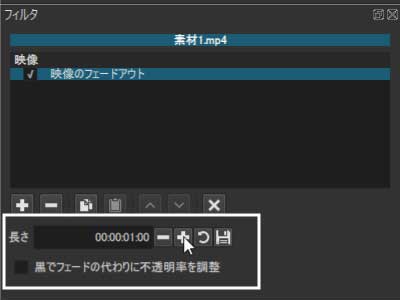
a.検索BOXに「フェード」と入力します。
b.表示された検索結果から「映像のフェードイン」をクリックします。
※映像と音声を間違えないようにしましょう。

長さはフェードの距離を秒で指定します。
[+][-]ボタンで1フレーム単位で増減させる事が出来ますが、時間がかかるので直接数値を打ち換えましょう。

[黒でフェードの代わりに不透明率を調整]
フェードインの場合は、黒い背景から始まり徐々に素材が表示されます。
フェードアウトの場合は、素材から徐々に黒い背景へ変化します。
別に背景を準備している場合は、チェックを付けて、黒ではなく、背景を表示させるようにしましょう。

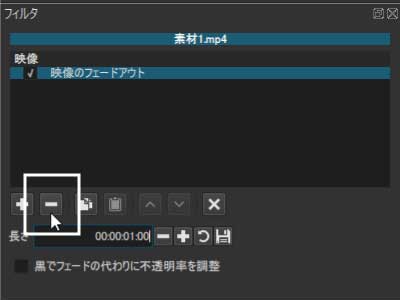
フィルタの削除
フィルタを削除したい場合は、削除したいフィルタを選択し、[選択中のフィルタを削除]ボタンをクリックします。

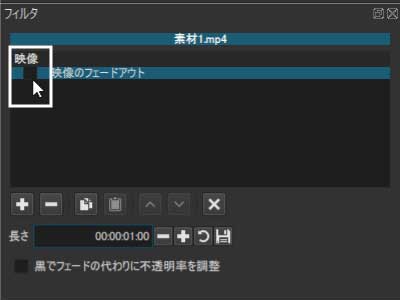
フィルタ名の左側にあるチェックを外すと、削除せず非適用とする事が出来ます。
トランジション
一般的映像は複数のカット(クリップ)を繋ぎ合わせて構成されます。
しかし、カット(クリップ)の繋ぎ目の度に突然カット(クリップ)が切り替わると違和感が生まれます。
そこで、カット(クリップ)の切り替わるタイミングで、スムーズに見せるエフェクト効果が、トランジションです。
shotcutでは簡単にトランジションの効果を適用する事が可能です。
映像によっては、トランジションの効果を使用する。しない場合もあるでしょう。
必須の効果ではありません。
トランジションの適用
素材(クリップ)の挿入

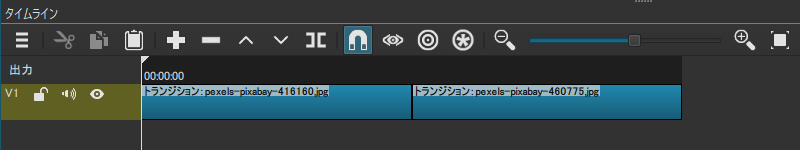
トラックに素材を2つ追加します。
※データ量の関係で静止画を挿入していますが、動画データを挿入するケースが多いです。
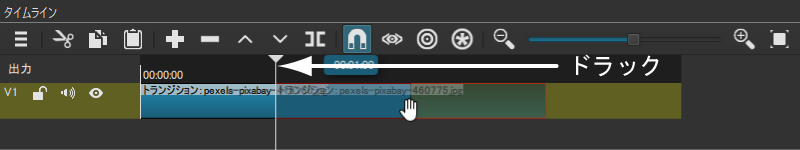
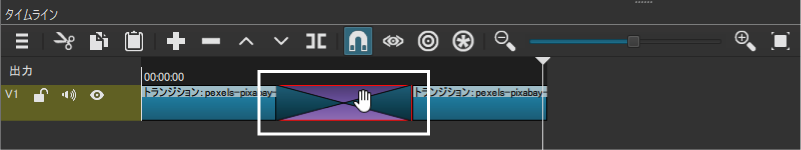
クリップの位置を整えます。

右側のクリップを左へドラッグする。

左側のクリップへ重ねます。
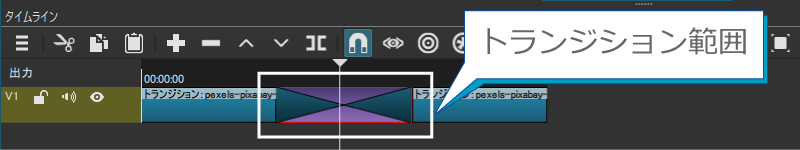
重ねた部分がトランジションになります。

上の例では静止画1秒、トランジション範囲1秒、静止画1秒にしています。
トランジションの変更

トランジションの範囲をクリックします。

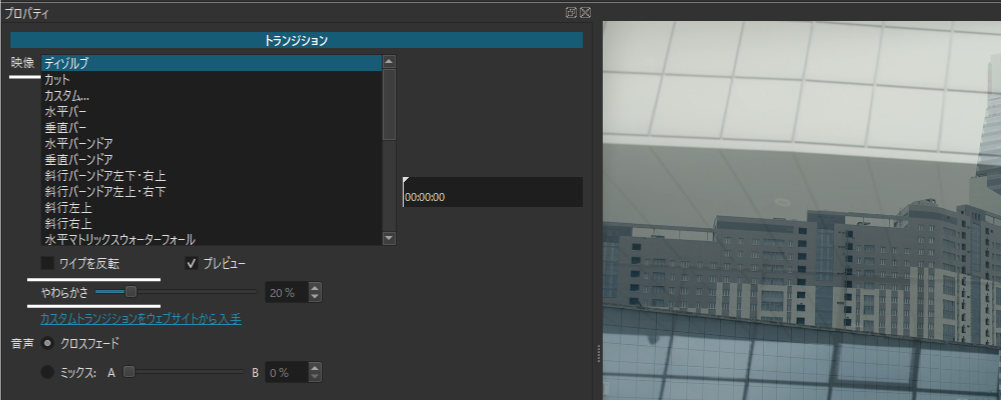
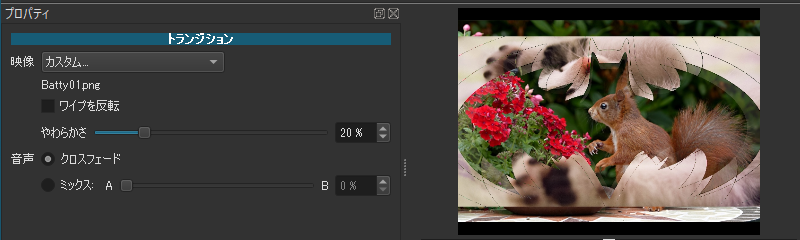
a.「プロパティ」タブをクリックします。
b.映像のメニューからお好みのトランジションを選択します。
※「ワイプを反転」にチェック:トランジションの動きが逆転します。
例えば、「時計回り」を選択した状態で「ワイプを反転」にチェックを入れると反時計回りになります。
やわらかさ

トランジションのぼかしの設定になります。
左の画像は「やわらかさ」20%、右側の画像は「やわらかさ」0%
0%にするとぼかしがなくなります。
トランジションの追加(カスタムトランジション)
映像の「カスタム」トランジションは外部のトランジションを読み込む為に用意されています。
Shotcutの公式サイト内にある追加のトランジションをダウンロードして使用する事が出来ます。
https://github.com/Jonray1/Luma-files-for-video-transitions-in-Shotcut-and-other-video-editors
英語表記

日本語表記

QDSOV_transitions_01・QDSOV_transitions_02をダウンロードします。
圧縮ファイルを展開

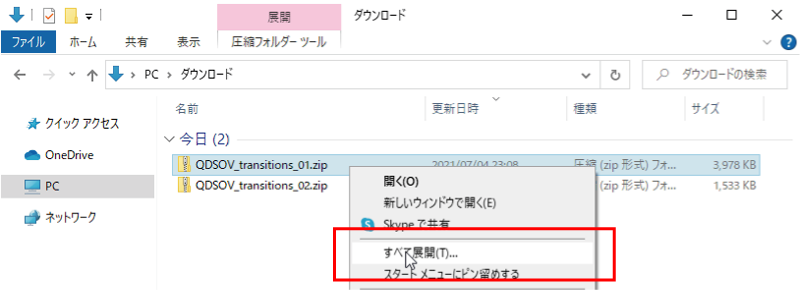
ダウンロードした2つのzipファイルを右ボタンから「すべて展開」をクリックします。
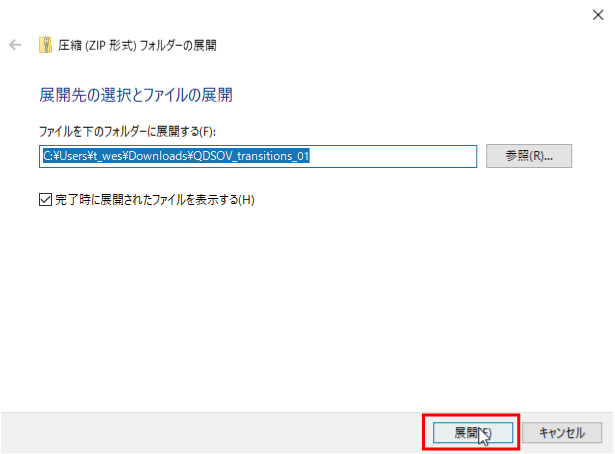
展開先の指定

展開先を確認して[展開]をクリックします。
新規エクスプローラーが開きますが、そのまま閉じます。
※展開先がよくわからない場合は、そのままでいいと思います。
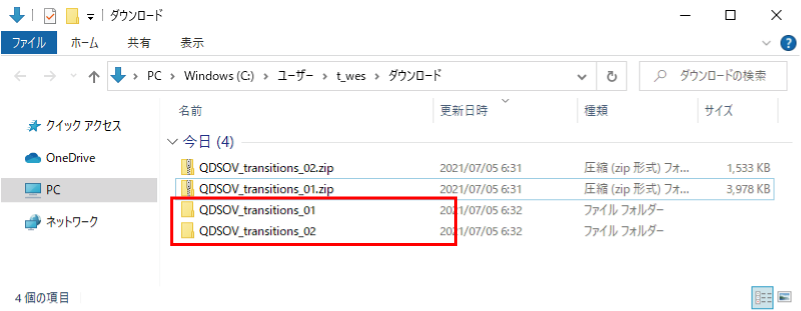
展開後

展開され、「トランジション」の「カスタム」用のファイルが使えるようになりました。
※解りやすい場所に移動することをお勧めします。
「カスタム」から「トランジション」を選択

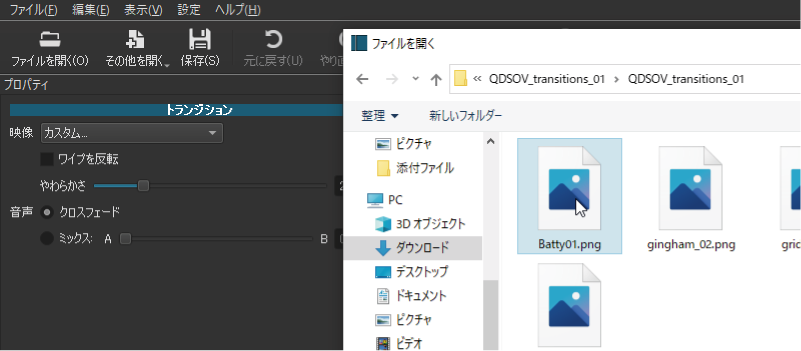
1.映像からカスタムを選択
2.Batty01.pngを選択
移動していない場合の選択方法
a.「ダウンロード」フォルダ
b.「QDSOV_transitions_01」をダブルクリック(クリック)
c.「QDSOV_transitions_01」をダブルクリック(クリック)
d.「Batty01.png」をクリックして「開く」(ダブルクリック)
トランジションの適用

「Batty01.png」を使ったトランジションが適用されました。
gingham_02トランジション

gingham_02トランジションを使ってみました。
トランジションの種類
Shotcutに標準で準備されているトランジションには下記があります。
ディゾルブ

水平バー

垂直バー

水平バーンドア

垂直バーンドア

斜行バーンドア左下・右上

斜行バーンドア左上・右下

斜行左上

斜行右上

水平マトリックスウォーターフォール

垂直マトリックスウォーターフォール

水平マトリックススネーク

水平マトリックススネークパラレル

垂直マトリックススネール

垂直マトリックススネークパラレル

バーンVアップ

アイリスサークル

ダブルアイリス

アイリスボックス

ボックス右下

ボックス左下

ボックス左中央

時計回り

フィルタ一覧

フィルタ内にはエフェクトと呼べない機能も含まれます。
映像
| 360:スタビライズ | 360:レクチリニアから正距円筒 | 360:変形 |
| 360:正距円筒からレクチリニア | 360:正距円筒マスク | 360:球面から正距円筒 |
| LUT(3D) | Reduce Noise:Quantization | RGBシフト |
| しきい値 | ばかし:ガウス | ぼかし:パッド |
| ぼかし:ボックス | ぼかし:ローパス | ぼかし:累乗 |
| めまい | アルファチャンネル:表示 | アルファチャンネル:調整 |
| アンプリマルチプライアルファ | ウェーブ | カラーコネクション |
| クロマキー:シンプル | クロマキー:高度 | グラデネーション |
| グリッチ | グリッド | コマ落ち |
| コントラスト | サイズ・位置・回転 | シャープ |
| スケッチ | スタビライズ | スピル抑制:シンプル |
| スピル抑制:高度 | セピア調 | タイマー |
| テキスト:シンプル | テキスト:リッチテキスト | デッザ |
| ノイズ:キーフレーム | ノイズ:高速 | ノイズ低減:ウェープレット |
| ノイズ軽減:HQDN3D | ノイズ軽減:スマートぼかし | ハーフトーン |
| ピネット | ホワイトバランス | ポスタリゼーション |
| マスク:シンプルな図形 | マスク:ファイルから | マスク:適用 |
| ミラー | モザイク | |
| レトロ:Technocolor | レトロ:ほこり | |
| レトロ:傷 | レトロ:映写機 | レトロ:粒子 |
| レベル | レンズ補正 | 上下反転 |
| 不透明度 | 伸縮スケール | 切り抜き:ソース |
| 切り抜き:円形 | 切り抜き:四角形 | 動揺 |
| 合成モード | 同期ずれ | 彩度 |
| 彩度の固定 | 映像のフェードアウト | 映像のフェードイン |
| 歪曲 | 残像 | 発光 |
| 色を反転 | 色相・明度・彩度 | 角の固定 |
| 輝度 | 部分除去 | 音声に合わせて揺らす |
| 音声の光源化 | 音声スペクトルの表示 | 音声波形の表示 |
音声
| エクスパンダー | ゲイン・音量 | コンプレッサー |
| ダウンミックス | チャンネルをコピー | チャンネルを入れ替え |
| ノイズゲード | ノーマライズ:1パス | ノーマライズ:2パス |
| ハイパス | バランス | パンドパス |
| パン | ミュート | リミッター |
| ローパス | 低音と高音域 | 刻み目 |
| 反転 | 残響 | 遅延 |
| 音声のフェードアウト | 音声のフェードイン | 音高 |
Time
Time Remap


