取り込ん素材、動画・複数の動画を拡大・縮小・回転・移動させます。
動画編集において、拡大・縮小は最も多く使用される行程です。
基本だけ抑えてしまえば、非常に簡単な機能です。
キーフレームを使った編集方法も必ず、覚えましょう。
また、一般的ピクチャーインピクチャー(PIP)と呼ばれる映像もサイズ・位置・回転は使えるので、非常に便利です。
この記事では動画編集の説明をしていますが、テロップの編集も同じ事です。
検証ver21.06.29
素材:Pexels 素材12・素材13・素材14・素材15
拡大・縮小
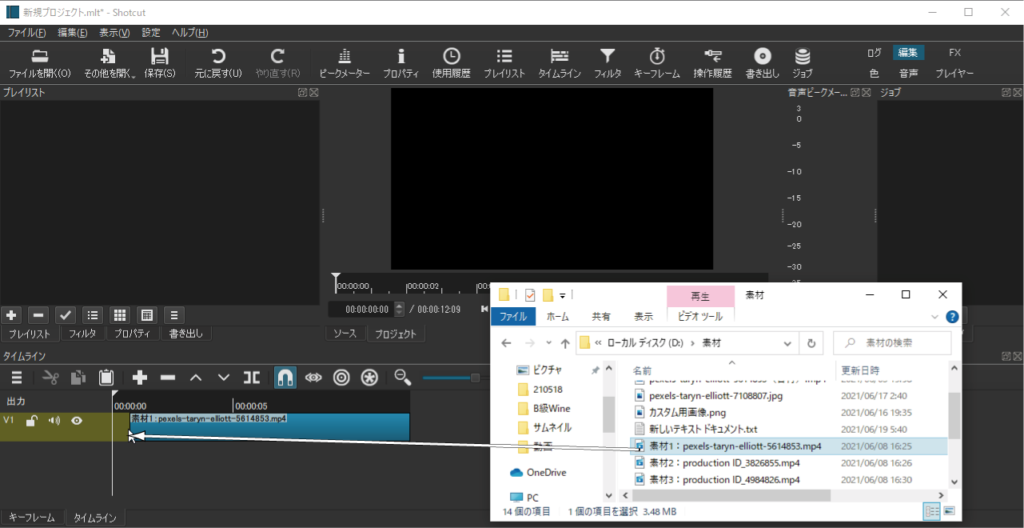
素材をトラックへ挿入

映像トラックへ素材へドラッグ&ドロップします。

※最初のトラックは自動生成されます。

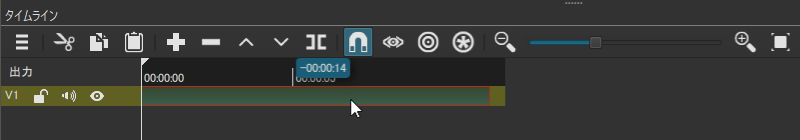
クリップを先頭(0秒)の位置に合わせます。
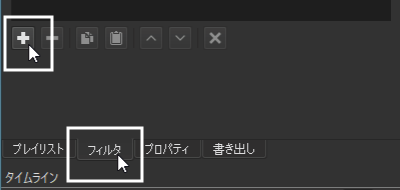
「サイズ・位置・回転」フィルタを追加

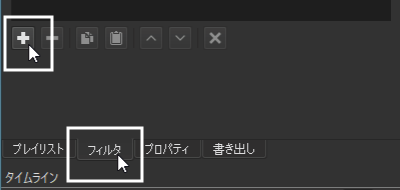
a.「フィルタ」タブをクリック
b.[フィルタの追加](+マーク)ボタンをクリックします。

c.検索boxに「サイズ」と入力します。
d.検索された「サイズ・位置・回転」をクリックします。

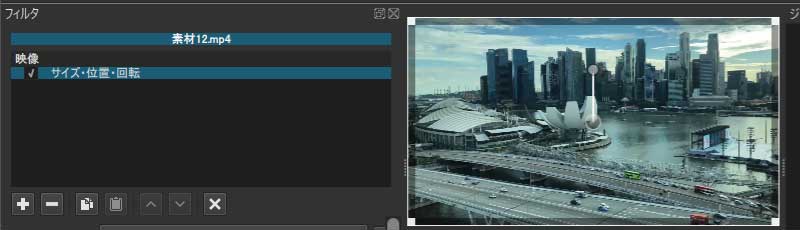
「サイズ・位置・回転」フィルタが適用され、素材の周囲に四角い枠が現れ、上下左右の端に四角が表示され、中心には丸が表示されます。
クリップのサイズを変更する方法。
- 動画をマウスでドラッグして変更する。
- サイズの数値を変更して拡大・縮小する。
- 縮小拡大から比率を変更する。
状況、お好みに応じて、選択して下さい。
マウスでドラッグして変更

プレビュー画面の拡大率を変更します。
[拡大率の切り替え]ボタンをクリックします。

拡大率を25%に変更しました。
縮小する場合は、不要でしょうが、拡大する場合は縮小した方が見易くなります。
マウスをドラッグして拡大・縮小する。

四隅の四角を内側にドラッグする場合が縮小
外側にドラッグする場合は、拡大になります。
また中央の●をドラッグする事で移動させる事が出来ます。
※グリッドを表示させてドラッグすれば、バランスが取りやすくなります。
サイズの数値を変更して拡大・縮小する

サイズ欄の左側が横幅1,920 右側が高さ1,080で、映像モード1080pの標準解像度です。

※映像モードによって変化します。
画像はHD1080pの場合です。
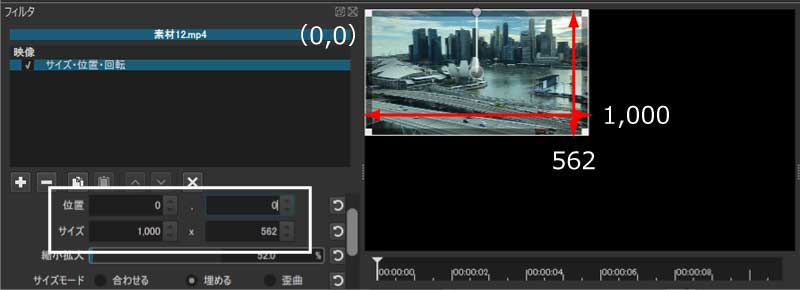
サイズを変更して位置を左上に合わせてみます。

サイズの幅を1,000に変更しました。
自動的に高さは562に変更されました。
縮小拡大から比率を変更

考え方はサイズと同じで数値ではなく、比率(%)でサイズを変更します。
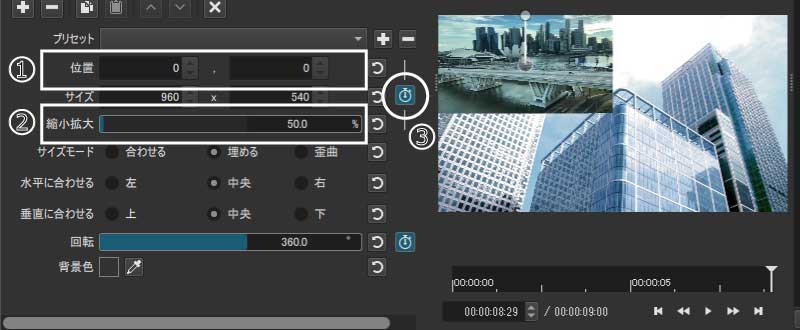
位置は0,0
縮小拡大は、50.0%に設定していいます。
結果は上の図と同じようになります。
動画を回転・移動させる
マウスでドラッグ

赤丸の中にある〇をドラッグして「回転」させる事が出来ます。
青丸の中にある〇をドラッグして「移動」させる事が出来ます。
数値で回転

回転欄の数値を変更します。
ここでは、15度に変更しています。
回転しながら移動し4分割した動画を作る
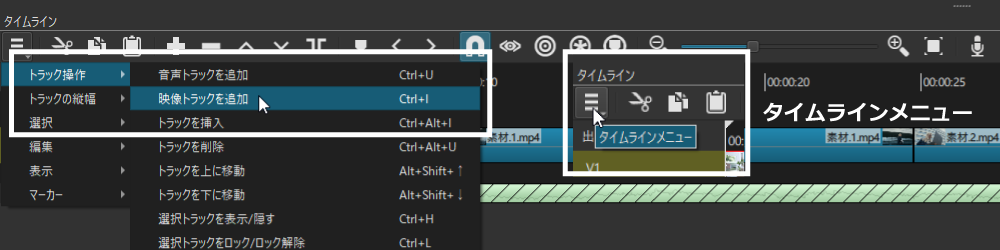
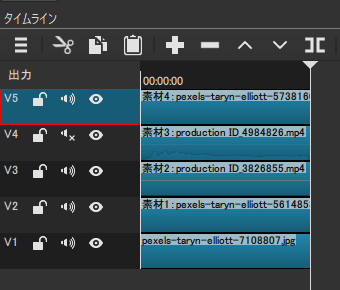
映像トラックを5つ準備します。

同じ事を必要分繰り返します。

ショートカットキー:[ctrl]+[I]
[ctrl]キーを押しながら[I]キーを押すと楽に追加できます。

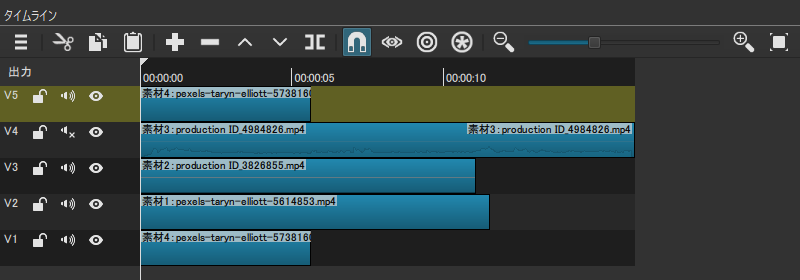
一番下(V1トラック)に背景になる動画・静止画
上に4分割するクリップ(映像素材)を4つ追加します。(V2~V5)

映像クリップの一番短いV5トラックに時間を合わせます。
※上の例では一番上のトラック
背景用のV1トラックはV5トラックに合わせて時間を伸ばします。
一番上のトラック(V5)を選択した状態にします。

a.「フィルタ」タブをクリック
b.[フィルタの追加](+マーク)ボタンをクリックします。

b.検索boxに「サイズ」と入力します。
c.検索された「サイズ・位置・回転」をクリックします。

再生ヘッドを先頭(0秒)に戻します。
※Homeボタンをクリックで先頭に戻せます。
サイズ右側の[キーフレームを追加]ボタンをクリックします。
回転右側の[キーフレームを追加]ボタンをクリックします。


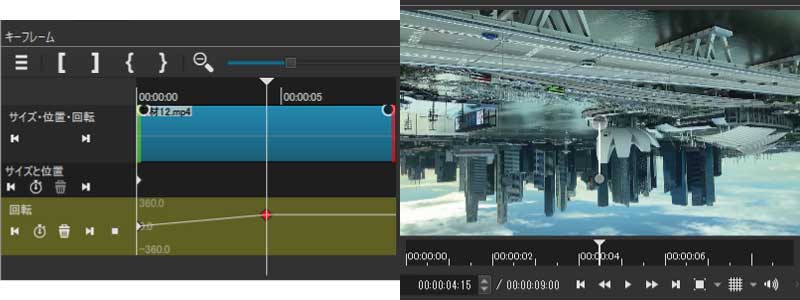
再生ヘッドを映像の中間に移動します。
ここでは「4:15」にしています。
回転を「180」度に変更しました。
プレビュー画面の映像が180度回転しています。

※パラメーターを変更した場合、自動的に制御点が作られます。

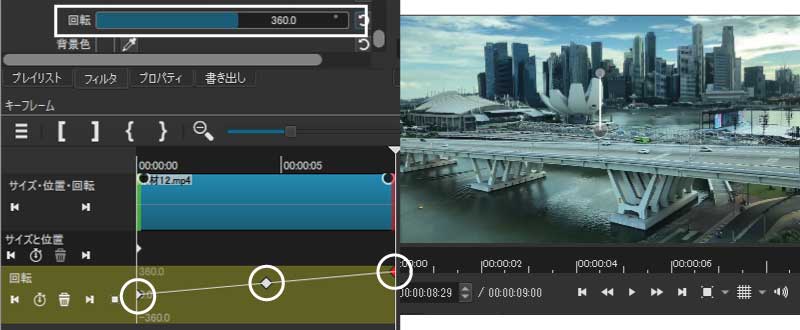
再生ヘッドを最後尾に移動します。
※[End]キーでも最後尾に移動できます。
回転のパラメーターを360度に変更します。
※上の時と同じように自動的に制御点が作られました。
※再生ヘッドの位置を変更しないでください。
クリップを縮小させ位置を左上に配置します。

1.位置を「0・0」にします。
2.縮小拡大を「50%」にします。
3.[このパラメータにキーフレームを使用する]ボタンをクリックします。

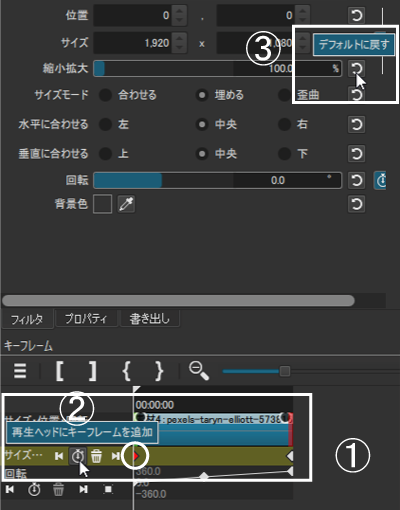
1.再生ヘッドを先頭(0秒)に合わせます。
2.[再生ヘッドにキーフレームを追加]ボタンをクリックします。
キーフレームを新規作成します。
3.[デフォルトに戻す]をクリックします。
※縮小拡大率が100%に戻ります。

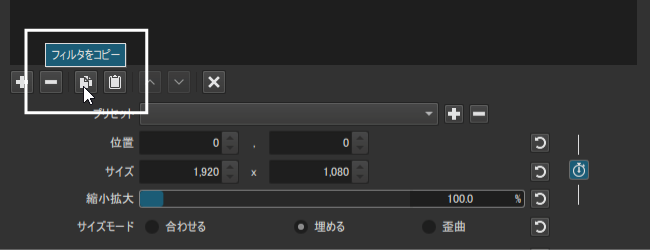
V4トラックを選択したまま、[フィルタをコピー]をクリックします。

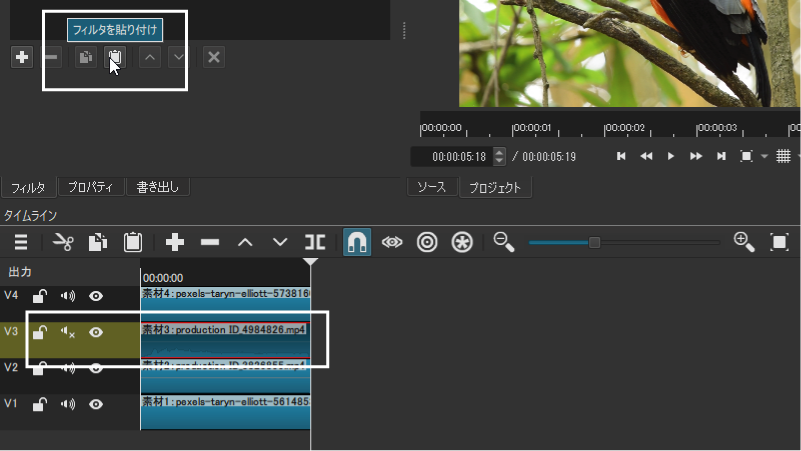
「V3」トラックを選択した状態で[フィルタを貼り付け]ボタンをクリックします。
「V2」と[V1]トラックも同じように選択して[フィルタを貼り付け]ボタンをクリックします。
各トラックの位置を変更します。

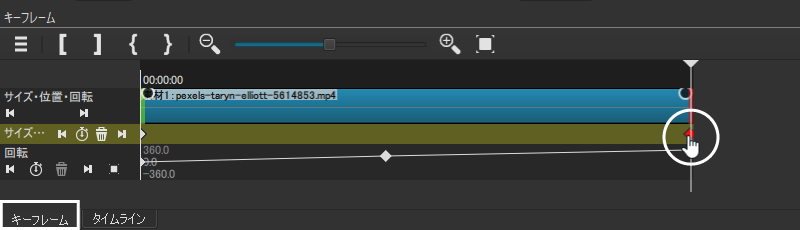
「キーフレーム」をクリックして画面をキーフレーム画面に切り替えます。
最後尾にある制御点(◇マーク)をクリックします。
フィルタの位置を0,540に変更します。
V2トラックも同じように制御点をクリックしてフィルタの位置を(960,540)に変更します。
V3トラックは(960,0)に変更します。

0秒から回転しながら始まり、4分割された状態で終了する映像編集が完成しました。
位置に関しては、1080p 1920×1080を単純に4分割した数値です。
現在のV1トラックより下に静止した状態の画像を1枚入れておけば、回転中の違和感がなくなります。
ピクチャーインピクチャー【PIP】
ピクチャーインピクチャーとは、ベースの映像(メイン画面)の中に小さな映像のスペース(サブ画面)を別に用意し、1画面の中にベースとなる映像と小さな画面の双方を同時に表示させる表示方法です。
情報番組等で、中継先とスタジオの両画面を同時に放映されるのが一般的です。
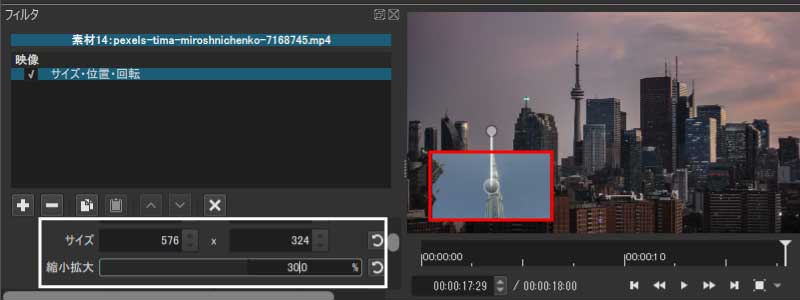
映像のサブ画面を縮小

「サイズ・位置・回転」フィルタを使って、サイズを変更し、位置をお好みの位置まで移動します。
ここでは、サブ画面のサイズを30%迄縮小させています。
全ての行程を「サイズ・位置・回転」フィルタだけで完結できます。
以上で終了です。


