SiteContent
- テロップベースの説明
- テロップベースの挿入方法
- テロップベースの移動方法
テロップベースとは
テレビやネットメディアで、文字(テキスト)はよく見かけます。
単純な文字情報だけでは、背景によってはよく見えない・目立たない
それを改善するのが、テロップベースです。
サイトにある、ボタンを想像するとイメージし易い思いますが、テキストの背後にある画像や色がテロップのベースにあたります。
テロップ・テロップベース
テロップにお好みの背景をつけます
検証ver24.02.29
素材:pexels-taryn-elliott-5614853
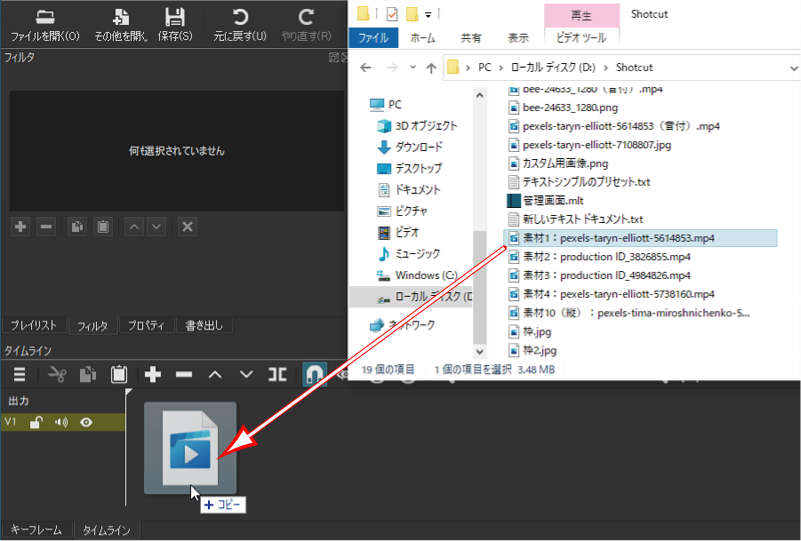
素材の挿入

エクスプローラーから素材をタイムラインにドラッグします。
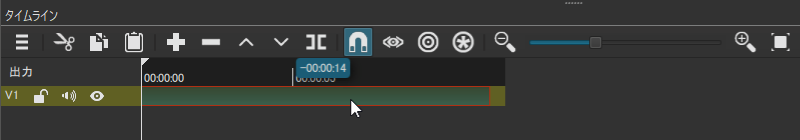
クリップの位置を調整します。

a.再生ヘッドの位置を先頭(0秒)に合わせます。
b.クリップをドラッグして再生ヘッドの位置に合わせます。
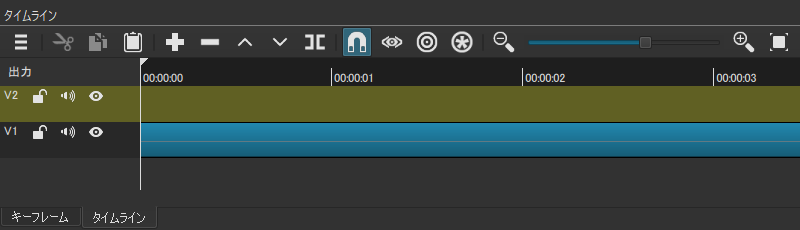
トラックの追加
2つ目のトラックをタイムラインに追加します
a.[タイムラインメニュー]をクリックします。
b.「トラック操作」をポイント(マウスを重ねる)します。
c.「映像トラックを追加」をクリックします。

新規トラックが追加された状態
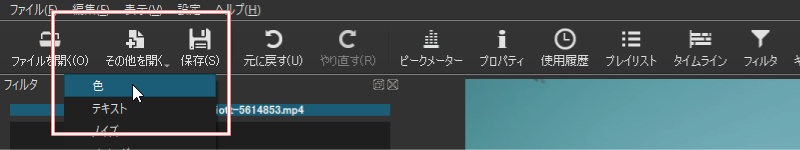
色の追加

a.ツールバーから「その他を開く」をクリックします。
b.表示されるメニューから「色」をクリックします。

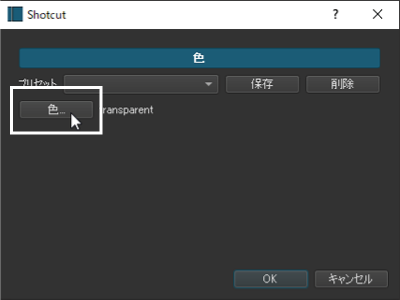
色の選択
表示されたダイアログボックスから[色]ボタンをクリックします。

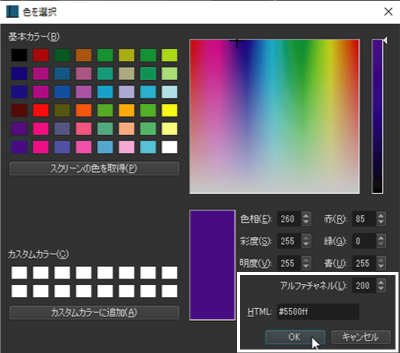
a.お好みの色を選択します。
b.アルファチャンネルを指定します。
c.内容が決まったら[OK]ボタンをクリックします。

[OK]ボタンをクリックします。
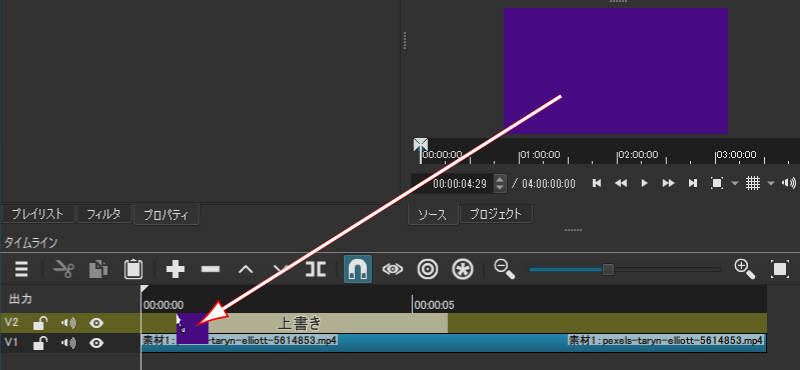
色をタイムラインに追加

a.プレビュー画面にある色をタイムラインまでドラッグします。
b.追加されたクリップをタイムラインの先頭(0秒)までドラッグして位置を整えます。
c.背景(V1トラック)の最後尾まで長さを延長します。

「テキスト」フィルタ
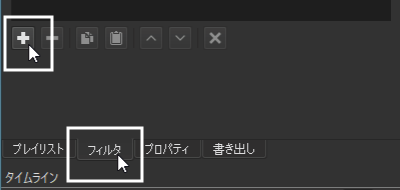
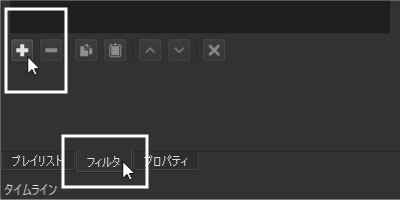
a.「フィルタ」タブをクリック
b.[フィルタの追加](+マーク)ボタンをクリックします

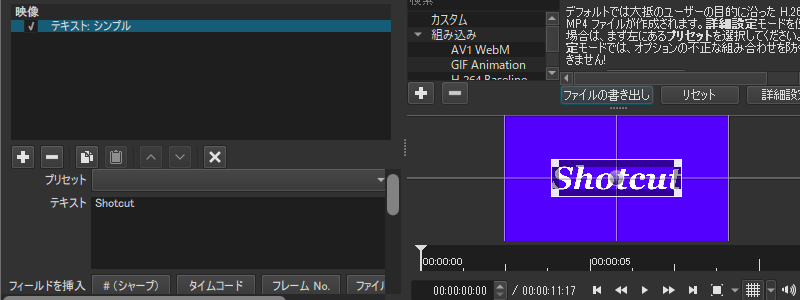
a.検索BOXに「テキスト」を入力
b.検索された「テキスト:シンプル」をクリックします。
テキストの編集

テキスト内容・サイズ・フォントを編集します。
「垂直に合わせる」を「中央」にします。

色のサイズ変更
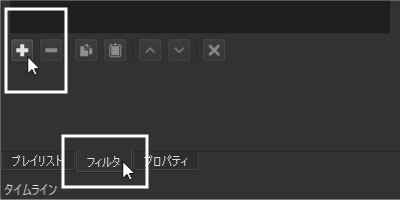
a.「フィルタ」タブをクリック
b.[フィルタの追加](+マーク)ボタンをクリックします

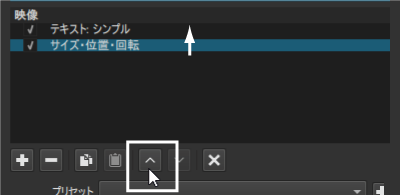
b.検索boxに「サイズ」と入力します。
c.検索された「サイズ・位置・回転」をクリックします。

[フィルタを上に移動]ボタンをクリックします。
※位置を変更しないと、色のサイズを変えたときにテロップ(テキスト)も同時にサイズの変更をされてしまいます。

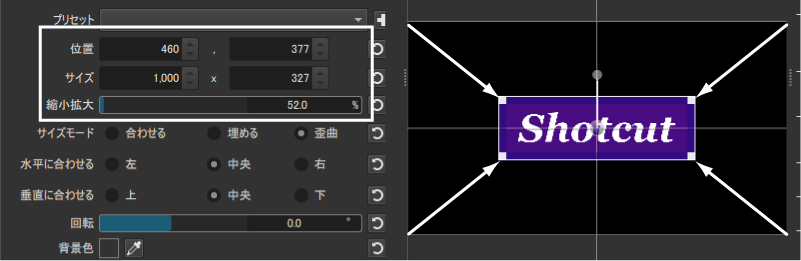
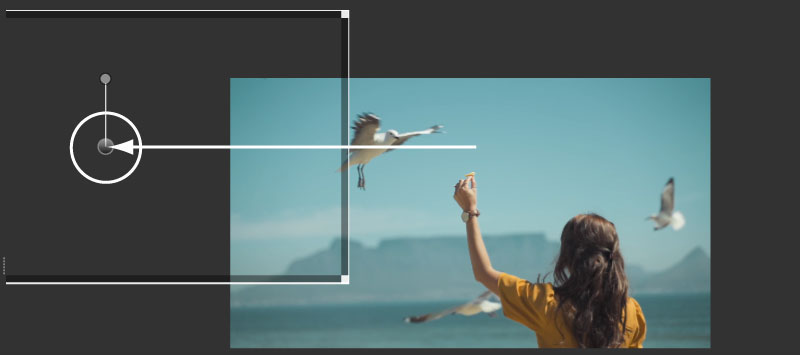
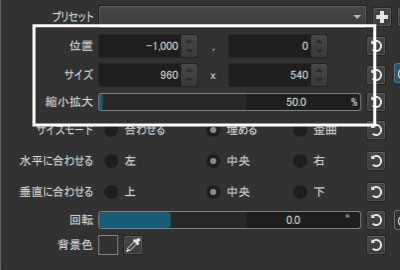
四隅の白い四角をドラッグするか、サイズで色範囲のサイズを変更します。
※歪曲を選択すると比率を無視して変形できます。
〇かドラッグして位置を調整するか、位置の数値を変更して調整します。
※グリッドを表示すると、調整しやすくなります。
テロップと色を使ったテロップベースの完成です。
テロップ・テロップベースの移動

フィルタ「サイズ・位置・回転」
a.「フィルタ」タブをクリック
b.[フィルタの追加](+マーク)ボタンをクリックします。

b.検索boxに「サイズ」と入力します。
c.検索された「サイズ・位置・回転」をクリックします。

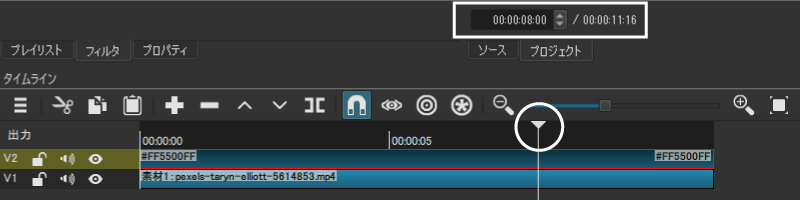
最終的にテロップベースを停止させたい位置へ再生ヘッドを移動します。
※ここでは8秒の位置にしています。

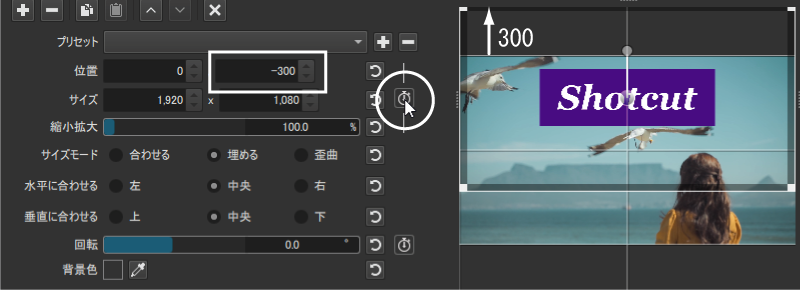
最終的に停止したい位置を300px上に移動しました。
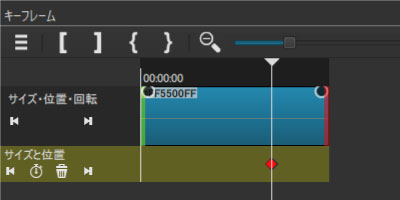
この時点で[このパラメータにキーフレームを使用する]ボタンをクリックします。

a.自動的に「タイムライン」から「キーフレーム」の画面に切り替わります。
b.再生ヘッドを先頭(0秒)の位置へ移動します。

- ドラッグしてお好みの位置まで移動します。
- 「サイズ・位置・回転」フィルタのプロパティ内の値を変更して移動させる事も出来ます。

以上で終了です。
少しでも参考になれば幸いです。


