「クロップ」とは、映像の中の必要な以外を切り抜く行程です。
静止画像を編集する場合の「トリミング」の行程に似ていますが、人物や建物にそって切り抜く事はできません。
Shotcutでは、四角形若しくは円形で切り抜く事になります。
動画編集の「トリミング」は映像の長さを必要な部分カットする行程で「クロップ」とは異なりますが、静止画像を扱うアプリの場合は、同じ意味になります。
素材
検証ver21.05.18
素材:木の上のリス・pexels-sim-sam-5575140

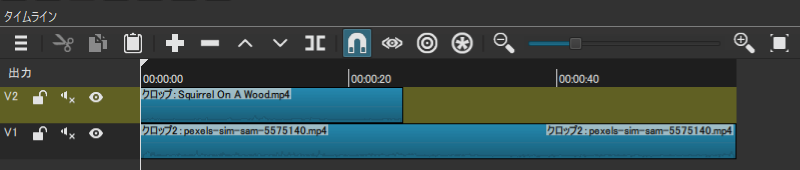
タイムラインに映像素材を追加します。

背景用のトラックと切り抜き用のトラックの2つを追加します。
カット

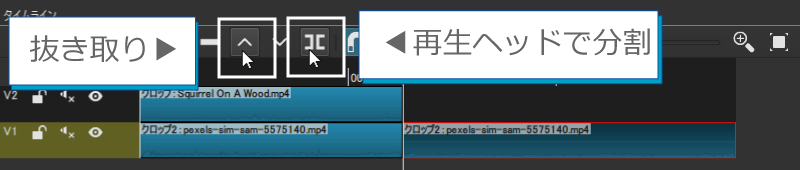
「再生ヘッド」をV2トラックの最後尾に合わせます。
[再生ヘッドで分割]をクリックします。
[抜き取り]をクリックして余分なクリップをカットします。
動画を四角形でクロップ

「切り抜き:四角形」フィルタ
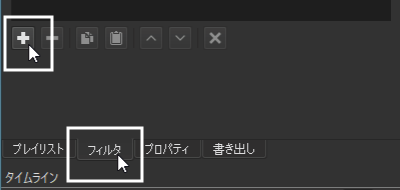
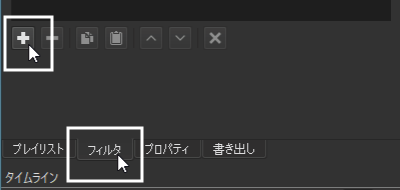
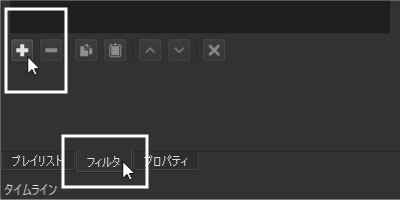
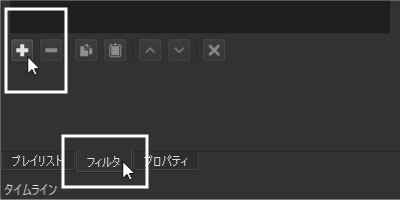
a.「フィルタ」タブをクリック
b.[フィルタの追加](+マーク)ボタンをクリックします。

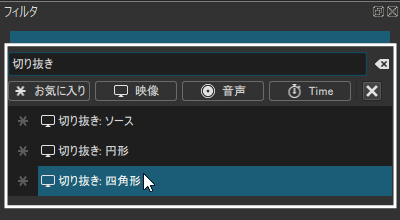
a.検索boxに「切り抜き」と入力します。
b.検索された「切り抜き:四角形」をクリックします。

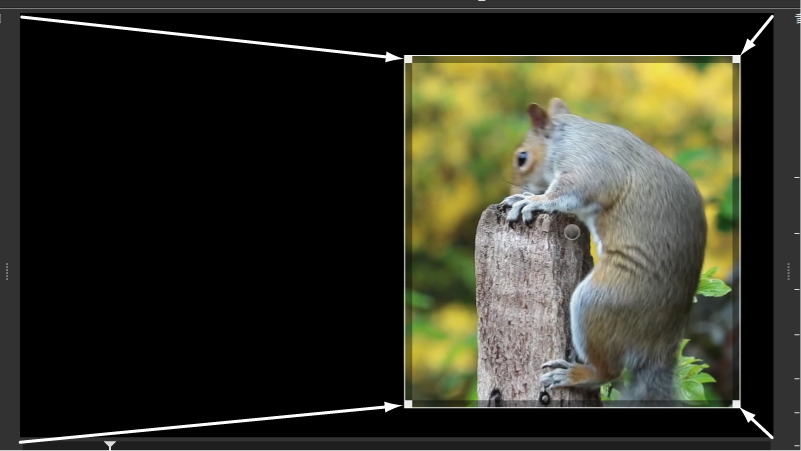
白い枠がプレビュー画面全体に表示されます。

四隅にある白い四角(□)をドラッグしてサイズを調整します。
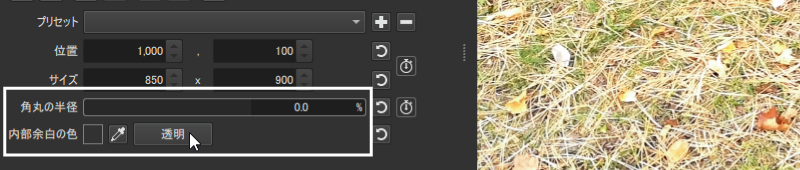
サイズの調整はフィルタのサイズ・位置でも調整できます。

透明ボタンをクリックして切り抜いた部分以外を透明化します。
角丸の半径に数値を入れると四隅にコーナーRを作る事が出来ます。
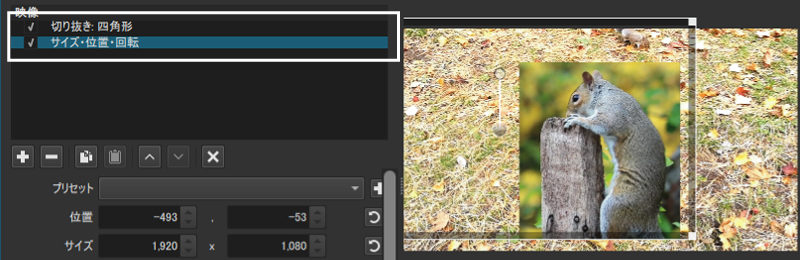
クロップされた動画の範囲を移動させます

a.「フィルタ」タブをクリック
b.[フィルタの追加](+マーク)ボタンをクリックします。

b.検索boxに「サイズ」と入力します。
c.検索された「サイズ・位置・回転」をクリックします。

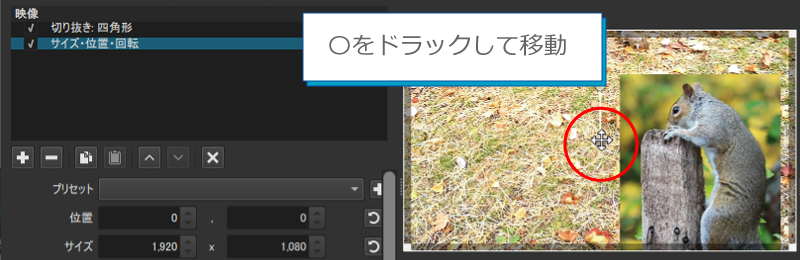
プレビュー画面上の〇をドラッグして位置を移動します。

お好みの位置まで移動して、完成です。
動画を円形でクロップ
クロップしたい動画の範囲を移動させます

「サイズ・位置・回転」フィルタ
a.「フィルタ」タブをクリック
b.[フィルタの追加](+マーク)ボタンをクリックします。

c.検索boxに「サイズ」と入力します。
d..検索された「サイズ・位置・回転」をクリックします。

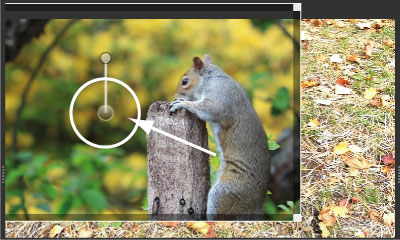
〇の部分をドラッグしてお好みの位置まで移動します。

「切り抜き:円形」フィルタ
a.「フィルタ」タブをクリック
b.[フィルタの追加](+マーク)ボタンをクリックします。

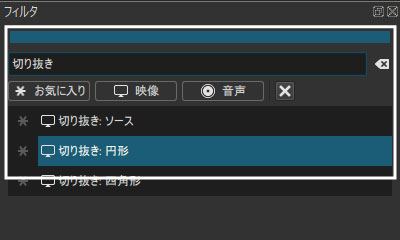
c.検索boxに「切り抜き」と入力します。
d..検索された「切り抜き:円形」をクリックします。

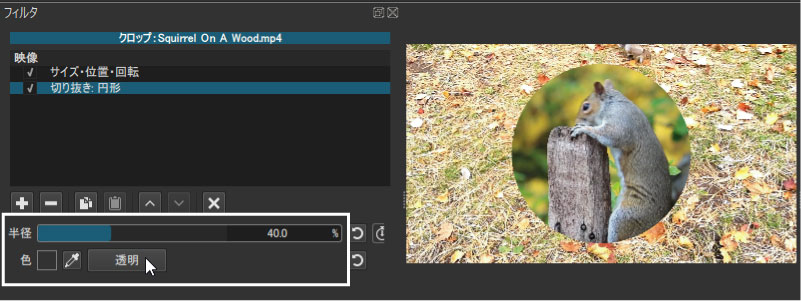
半径の右側にあるバーをドラッグするか、数値を入力しなおします。
最後に[透明]をクリックします。

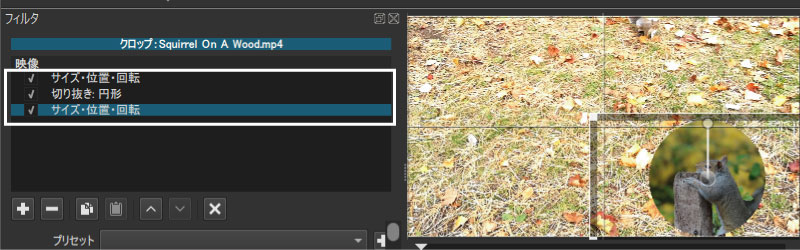
切り抜いた映像の位置を変更したい場合は、もう一度「サイズ・位置・回転」フィルタを使います。


フィルタの順番は非常に重要です。
違っている場合は、正しく動かない可能性があります。
以上で終了です。


