SiteContent
- 「クロマキー合成」を使ってテキストの背景を動画と差し替えます。
- 「サイズ・位置・拡大」フィルタを使って、テキストスペースを拡大します。
- 動画のオープニング効果としてよく使われるエフェクトです。
- 「不透明度」を使って背景の表示状態を調整します。
素材の挿入
検証ver 24.02.29
素材:素材

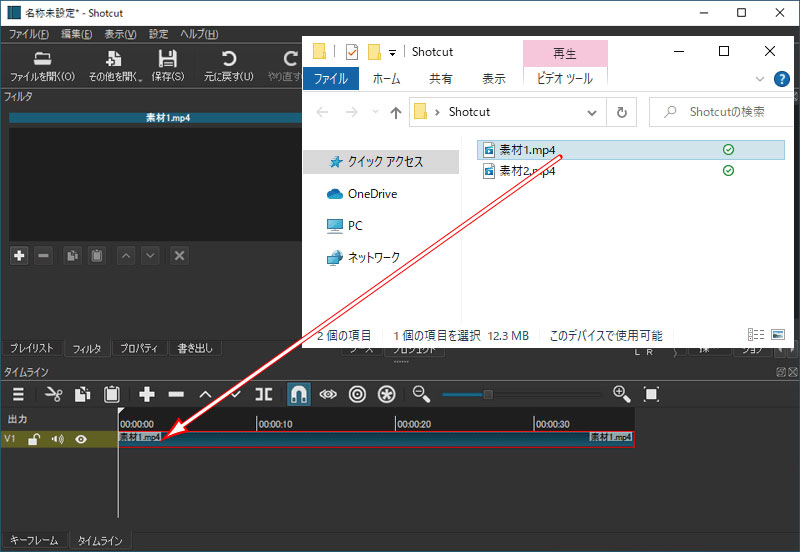
エクスプローラーに保存された素材をShotcutのタイムラインへドラッグして挿入します。
※最初のトラックは自動的に作られます。

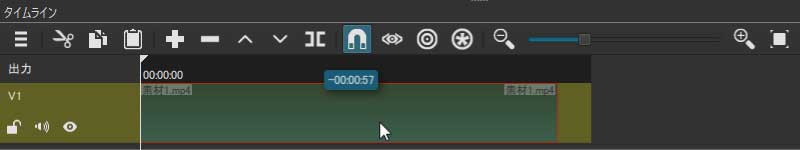
再生ヘッドの位置を先頭(0秒)に合わせ、クリップを先頭(0秒)の位置までドラッグして移動します。
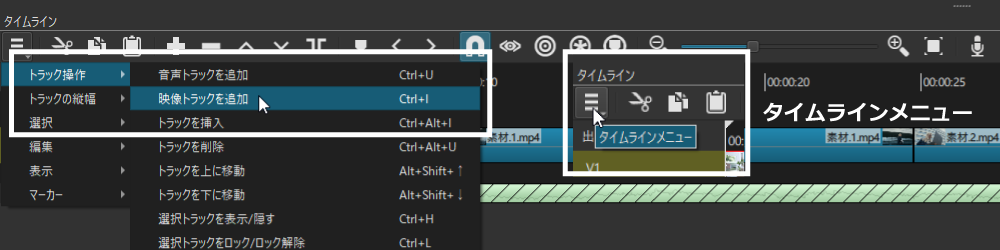
新規トラックを追加します

a.[タイムラインメニュー]をクリックします。
b.「トラック操作」をポイント(マウスを重ねる)します。
c.「映像トラックを追加」をクリックします。

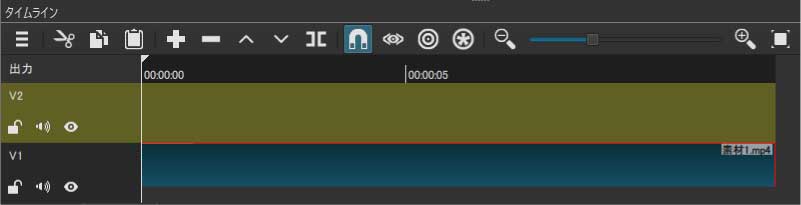
2つ目のトラックが追加されます。

a.ツールバーの「その他を開く」をクリックします。
b.表示されるメニューから「テキスト」をクリックします。
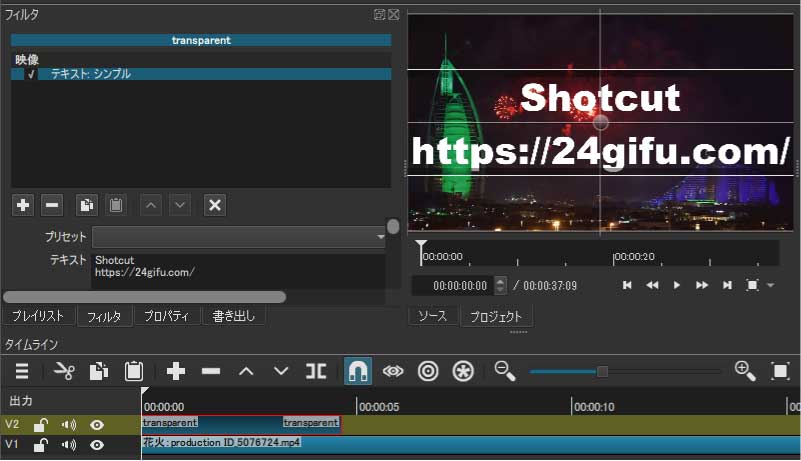
表示されるダイアログボックスにテキストを入力し、フォントの編集を行います。
テキストの詳細はShotcutの使い方|テロップ(テキスト)編を参照してください。
※テキストの輪郭に赤色が使われていますが、白もしくは輪郭を0にした方が見やすくなります。
新規トラックに編集を終えたテキストをドラッグして追加します。

太めのフォントを使うと見やすくなります。
クリップの長さをお好みの長さに調整します。
※ここでは3秒にしています。
クロマキーを使ってテキストの透明化

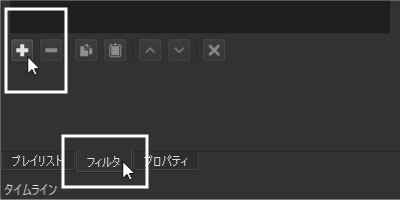
a.「フィルタ」タブをクリックします。
b.[フィルタを追加](+ボタン)をクリックします。

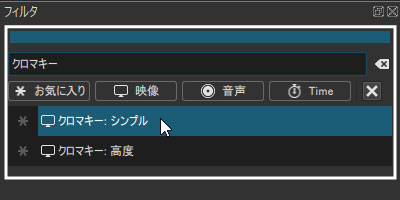
a.検索boxに「クロマキー」と入力します。
b.検索された「クロマキー:シンプル」をクリックします。

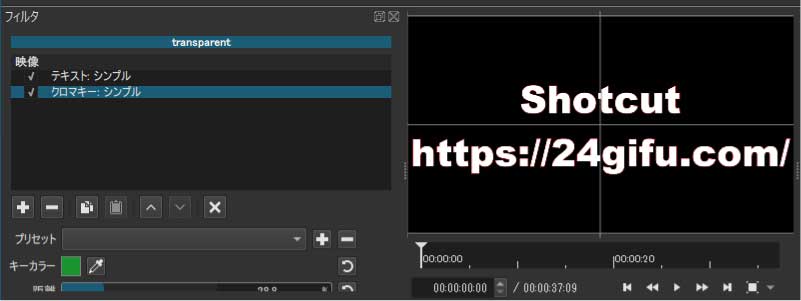
クロマキー:シンプルを適用した状態です。

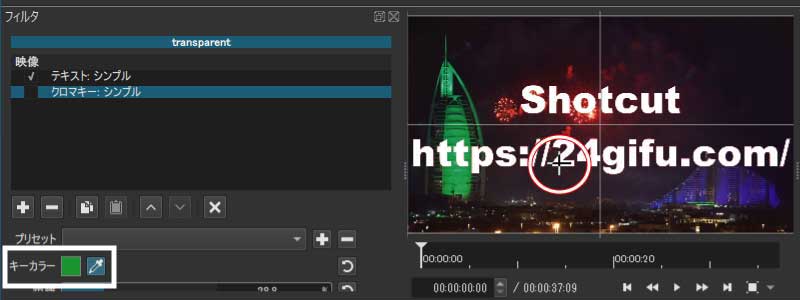
「キーカラー」の右側にある「スポイト」のアイコンをクリックします。
テキストの白い文字色をクリックして吸引します。

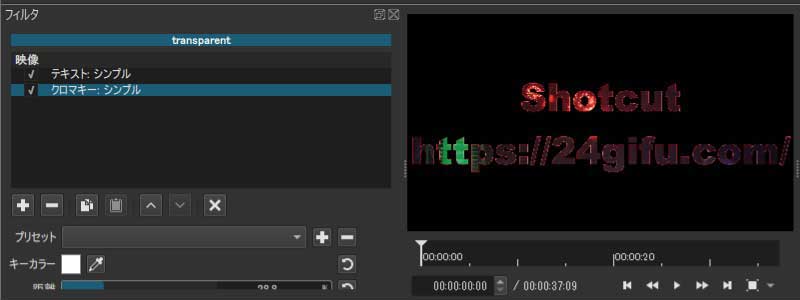
テキストの白い部分が透明化されました。
サイズ・位置・回転を使ってテキストの拡大
テキストのサイズでテキストを拡大させても良いのですが、ここでは新しく、「サイズ・位置・回転」フィルタを使って、拡大させます。

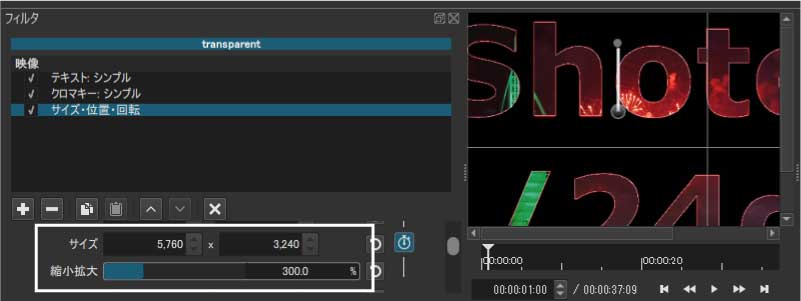
フィルタからサイズ・位置:回転を適用させます。
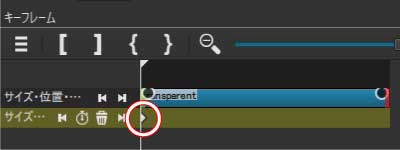
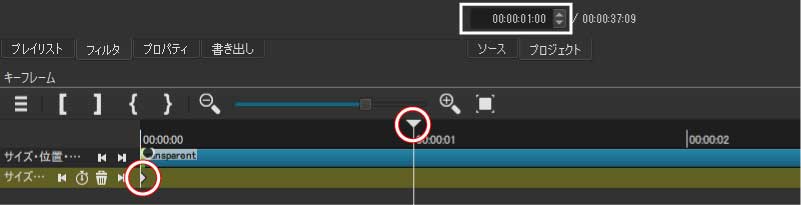
再生ヘッドを先頭(0秒)の位置に合わせ、キーフレームをクリックします。

自動的にキーフレーム画面に変更され、キーフレームが打たれます。

そのまま1秒の位置まで再生ヘッドを移動します。
※再生ヘッドを1秒の位置に移動しているのは、1例です。
お好みの位置まで移動して下さい。

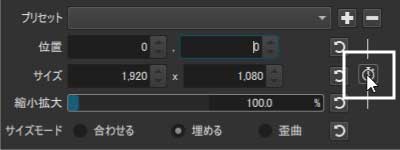
1秒の位置に移動したら、サイズを変更します。
ここでは300%に設定しています。
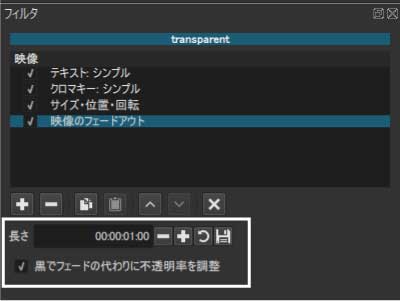
映像のフェードアウト
テキストの中に映像を映し出した状態ですが、背景の映像への切り替えは「フェードアウト」を使います。
通常はマウスでドラッグするだけですが、ここではフィルタとして追加します。
※マウスでドラッグしても同じです。

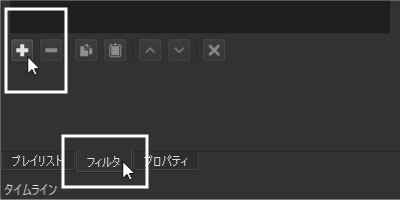
a.「フィルタ」タブをクリック
b.[フィルタの追加](+マーク)ボタンをクリックします。

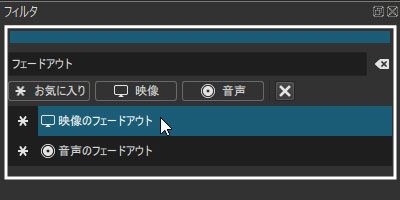
b.検索boxに「フェードアウト」と入力します。
c.検索された「映像のフェードアウト」をクリックします。

長さを1秒
「黒でフェードの代わりに不透明度を調整」にチェックを入れます。
通常サイズから1秒をかけて拡大、その後フェードアウトを1秒。
そのまま、背景に使っている映像が流れます。
テキストの中に映像を表示する方法に関してはこれで終了です。
動画のオープニング効果として、よく使われます。
※テキストの輪郭に赤色が使われていますが、白もしくは輪郭を0にした方が見やすくなります。
不透明度を調整して背景を表示させる
不透明度とは、表示される映像・画像において、透明部分を調整するエフェクトです。
エフェクトの不透明度を調整し、下にある映像・画像が見える・見えないようにする事が出来ます。
不透明度0%の場合、下にある素材が見える状態になり、100%になれば、完全に見えない状態になります。
不透明度の数値を下げれば下げるほど、テキストの中にいれた背景素材の意味が少なくなるので注意しましょう。
透明度とは逆の考え方になります。

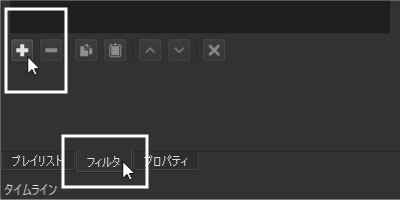
a.「フィルタ」タブをクリック
b.[フィルタの追加](+マーク)ボタンをクリックします。

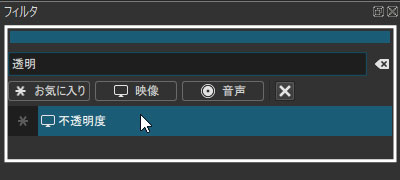
a.検索boxに「透明」と入力します。
b.検索された「不透明度」をクリックします。

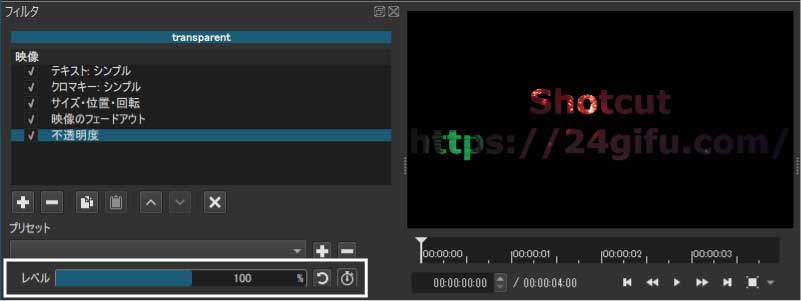
「不透明度」フィルタが適用されました。
ディフォルトではレベルの値が100%の為、変化はありません。

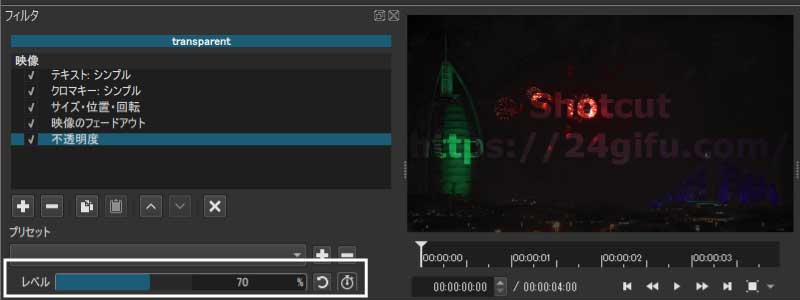
「不透明度」のレベルを70%に変更しました。
※映像一覧の順序が変わると、エフェクトの効果も変化するので注意しましょう。
参考資料

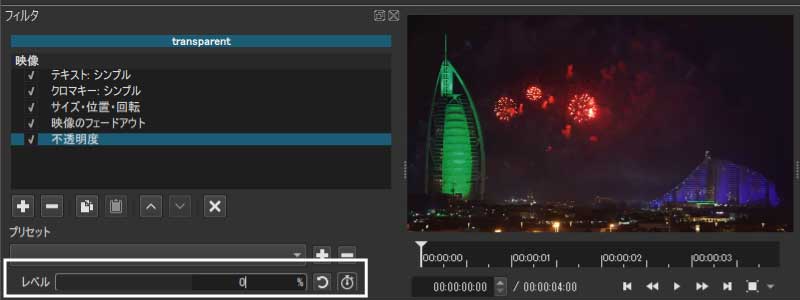
不透明度のレベルを0%にしてみました。
文字の部分まで透明になりました。


